Zendesk Help Center, also known as Zendesk Guide, is online help documentation and request management software offered as part of the Zendesk Suite. It acts as a modern and interactive self-service portal for end-users in an organization where they can log maintenance requests for items in their custody.
AssetSonar now integrates with Zendesk Help Center to streamline the request management workflows for your IT teams. It bridges the gap between the ITAM database, Zendesk ticketing system, and Zendesk Help Center to bring all your IT information in one place.
Without the need for switching between different applications and rummaging for relevant information, Agents can easily access IT Assets that are checked out to Requesters (end users) and link them to tickets. Our new integration greatly reduces ticket processing time, accelerates service delivery, and ensures a seamless Agent and end-user experience.
This article outlines how you can successfully integrate your AssetSonar account with Zendesk Help Center for streamlined request management.
Note: If you have Zendesk Sunshine enabled in your Zendesk account, please use this PDF to integrate AssetSonar with the Zendesk Help Center.
For customers using JWT API or Custom Objects, let’s get started!
1. Enable Zendesk Help Center integration
The first step is to enable the Zendesk Help Center integration in your AssetSonar account. For this purpose, go to Settings → Add Ons → Integrate Zendesk, select the ‘Integrate with Zendesk Help Center’ option.

Click ‘Proceed’ and hit ‘Update’.
You will get the following message upon successful integration.

Note: Please note that if you’re using Custom Objects (the indication is visible on the settings page), one custom object called “AssetSonar Assets” will be created in your Zendesk Account.
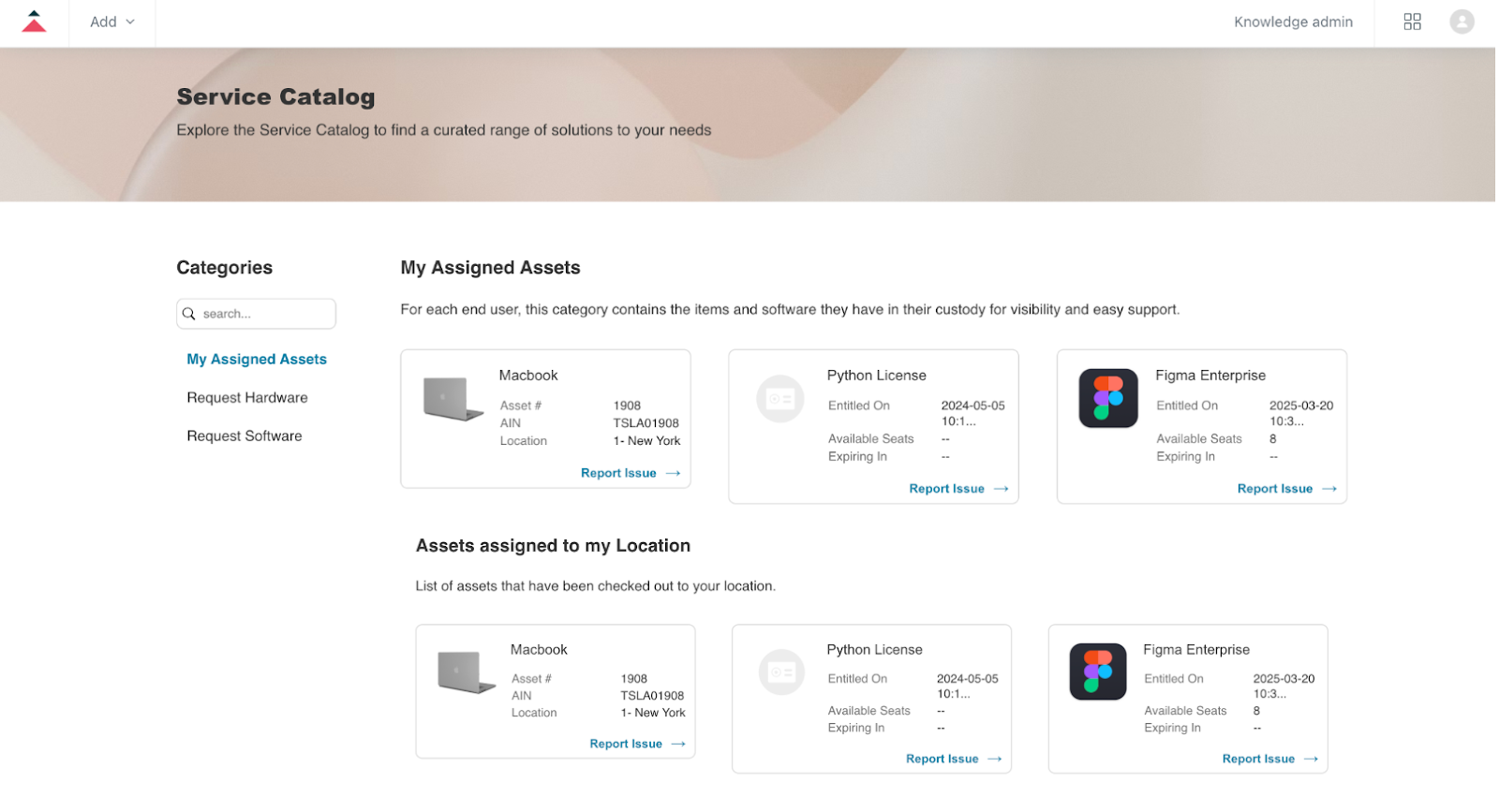
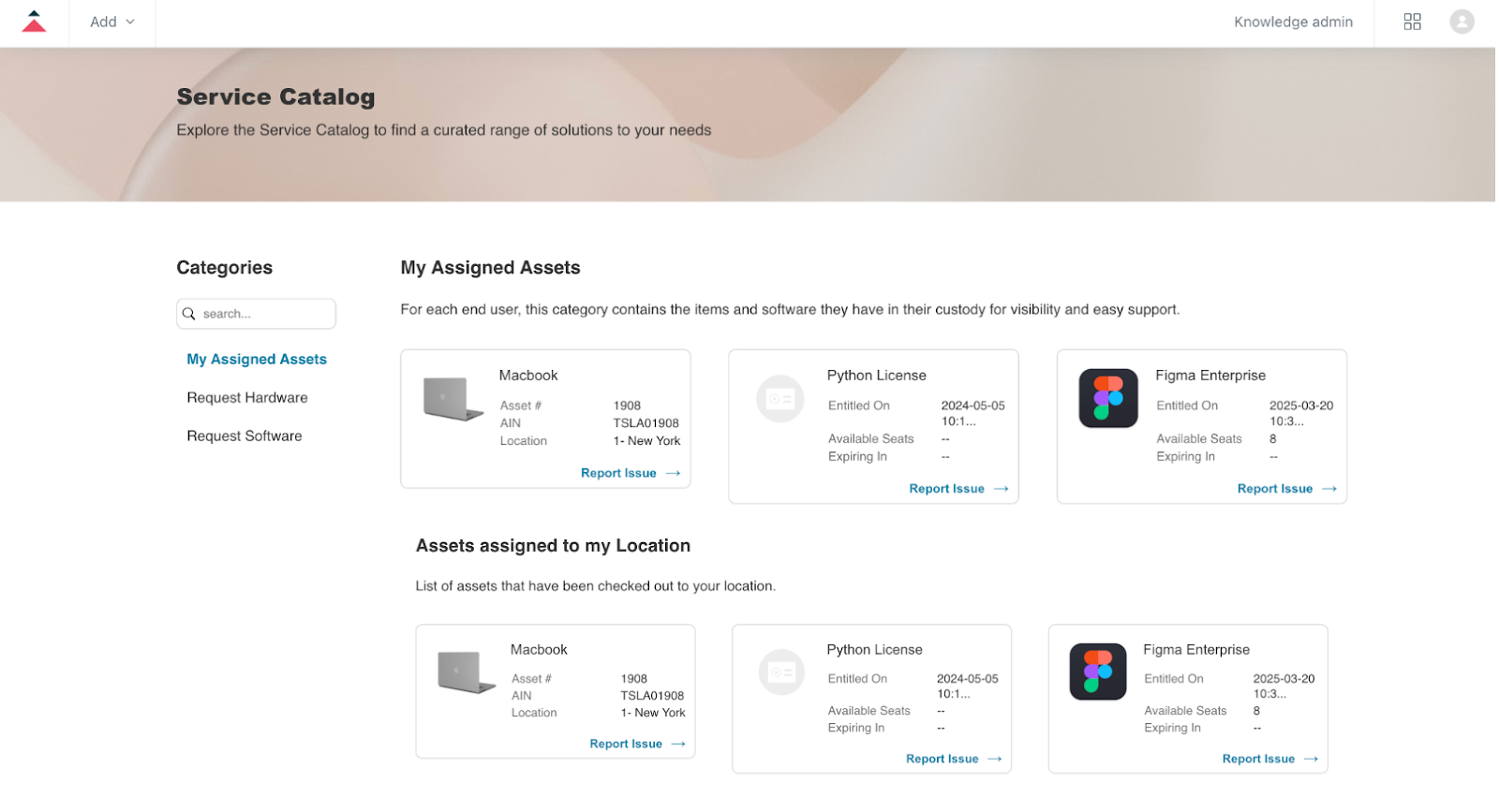
Show location-assigned assets to end-users
If your organization uses the Checkout to Location feature, you can also enable a setting that allows end-users to view assets checked out to their location directly within Zendesk Help Center and Service Catalog.
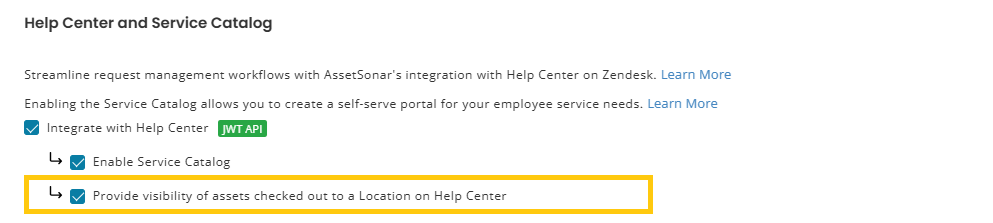
To enable this, go to: Settings → Integrations → Zendesk → Cloud Software → Direct SaaS Integrations and then check both:
- Integrate with Help Center
and
- Provide visibility of assets checked out to a location on Help Center.
Once enabled, end-users will see two groups of assets when submitting a request:
- Assigned to me – assets checked out directly to them
- Assigned to my location – assets checked out to their assigned location

Note: If either Help Center or Checkout to Location is not enabled, this option will be disabled automatically. Enable both first to activate it. You may enable Checkout to Location from Company Settings → Locations → Allow Locations to have custody of items. For details, check out our blog on how to enable asset checkout to a location.

2. Configuration in Zendesk Support
Now, you need to configure the Asset field and preferred ticket forms in your Zendesk Support account so they can appear to end-users on the Zendesk Help Center portal when they submit requests.
2.1. Create Ticket Field
In your Zendesk Support account, click on the ‘Admin’ icon as shown.

From the sidebar, go to Manage → Ticket Fields.

Click on the ‘Add Field’ button on the top right.

Now, add a text-based Asset field as illustrated, and hit ‘Save’.

Note: Remember to select the ‘Editable for end users’ option under the Permissions section.
Copy the Field ID of the Assets field for further steps.

The newly created Assets field will enable you to pull IT Asset information from AssetSonar to Zendesk Help Center forms.
2.2. Create Ticket Forms
Now, create custom Ticket Forms that end-users can use to place their requests on the Zendesk Help Center portal.
Ticket Forms can be used to place requests for use cases including but not limited to:
- Troubleshooting and configuring issues in IT Assets
- Servicing hardware components
- Installing software on selected IT Assets
To create a new Ticket Form, go to Manage → Ticket Forms → Add Form.

Name the form and drag and drop relevant fields to it. Remember to add the Assets field to your Ticket Forms and make the forms editable by end-users!

Hit ‘Save’ once done.
Note: Only the Ticket Forms that have the Assets field embedded in them can be used for the integration to work.
2.3. Zendesk Activity logs
You can view records of every action users perform on a ticket, such as linking items, creating a purchase order, or checking out items. After any action or activity is performed, the activity log, as internal notes, is added to the ticket. It provides the user name, email, and activity details performed by the user.
Here’s how you can enable activity logs in Zendesk:
1. When you log in to your Zendesk account, go to Settings and then click ‘Go to Admin Center’

2. You will be redirected to the Admin Center page. Click on ‘Apps and Integrations’ from the sidebar and then select ‘Zendesk Support apps’ from the dropdown. Click on AssetSonar to view settings.

3. On the AssetSonar settings page, scroll down to check ‘Activity Logs’ settings and click Update.

4. Now let’s go over an example of an activity log internal note added to a ticket. John has checked in a laptop from Tony in the ‘Broke my Macbook’ ticket shown below. As soon as the laptop is checked in, an activity log internal note is added.

5. Here’s a list of actions for which activity log messages appear in your Zendesk account:
| Action | Activity log message |
| Link an item | John (john@gmail.com) linked Asset#401 – MacBook Pro from this ticket. |
| Unlink an item | John (john@gmail.com) unlinked Asset#402 – MacBook Pro from this ticket. |
| Create a purchase order | John (john@gmail.com) created PO#58 for this ticket. |
| Link a purchase order | Emily (emily@gmail.com) linked PO#45 to this ticket. |
| Unlink a purchase order | Paul (paul@gmail.com) unlinked PO#48 from this ticket. |
| Check out an item | Paul (paul@gmail.com) checked out Asset#51 – Headphones to Emily (emily@gmail.com). |
| Extend check out | Paul (paul@gmail.com) extended check out for Asset#51 – Headphones to Emily (emily@gmail.com). |
| Start service of an item | Emily (emily@gmail.com) started service of Asset#91 – Logitech Keyboard. |
| Schedule service of an item | John (john@gmail.com) scheduled service of Asset#43 – SteelSeries mouse. |
| Complete service of an item | John (john@gmail.com) completed service of Asset#03 – HP Printer. |
| Link work order | Emily (emily@gmail.com) linked WO#2 to this ticket. |
| Unlink work order | Joe (joe@gmail.com) unlinked WO#3 from this ticket. |
| Update entitlements |
Joe (joe@gmail.com) updated the entitlements for Microsoft: • 2 users added • 1 user removed |
3. Editing code in Zendesk Help Center
The next step is to edit the code of the theme within the Zendesk Help Center.
Note: We recommend creating a sandbox instance in your Zendesk account to test the code changes before you implement them.
Learn more about creating a sandbox here.
3.1. Clone the live theme
Traverse to the Zendesk Guide platform from the Products icon, as shown.

This leads you to the Zendesk Help Center knowledge base. Click on the ‘Guide Admin’ button at the top.

Now, click the ‘Customize’ icon in the sidebar.

This directs you to the Themes page. Clone the currently live theme within your Zendesk Help Center account by clicking on the ellipsis icon, and selecting ‘Copy’.

You can now take action on the clone of the live theme.
3.2. Edit the cloned theme
Now that you’ve copied the live theme, you can make changes to it and preview the copy for testing purposes.
To edit the copied theme, click on ‘Customize’ as shown below.

Follow the pathway: Edit Code → Access Code.

This shall lead you to the Templates folder.
The Zendesk Help Center integration requires you to add a code in the file document_head.hbs
From the left sidebar, open the document_head.hbs

Paste the following code at the end of document_head.hbs:
<script>
document.addEventListener('DOMContentLoaded', function () {
const timestamp = new Date().toISOString();
const scriptSrc = `https://cdn.ezassets.com/shared/help_center/dist/bundle.min.js?${timestamp}`;
const scriptElement = document.createElement('script');
scriptElement.src = scriptSrc;
document.head.appendChild(scriptElement);
scriptElement.onload = function () {
const initializationData = {
timestamp: timestamp,
ezoFieldId: '<field_id>',
ezoSubdomain: ‘<subdomain>.assetsonar.com',
integrationMode: 'custom_objects'
};
new HelpCenter.min.js.HelpCenter(initializationData);
};
});
</script>
This is how your file will look after you paste the code.

In the code you just pasted, enter the following values:
- In place of <field_id>, add the Assets Field ID value from Section 2.1.
- In place of <subdomain>, enter your AssetSonar subdomain with the host.
- For integrationMode, make sure you have:
- ‘custom_objects’ added if your integration mode is Custom Objects, OR
- ‘jwt’ added if your integration mode is JWT API.
- Click on “Save” to save your changes.
You can view your mode of integration from the Settings page on AssetSonar under Zendesk Integration.
You are now ready to preview the changes.
3.3. Preview the edited theme
Click the ‘Preview’ button in the code editor.

This opens the preview in a new tab. Select ‘End user’ from the Preview role dropdown.

As you can see, the Assets field has been populated.


Note: Only the assets that are checked out to the requesters will be visible to them when they place requests. Assets will not show up if they have been checked back in or the Zendesk Requester does not exist as a member in AssetSonar.
Click on the ‘Close Preview’ button once you’re done testing the preview for syntax errors.

4. Publish the Zendesk Help Center theme
You can now publish the edited theme for use by end-users.
Go to Guide Admin → Customize (eye icon) → Preferred theme → Options (ellipsis icon) → Set as live theme to publish the finalized theme.

Once the theme has been published, it appears at the top of the page. This ensures that the integration is successful and changes have been applied to your Zendesk Help Center account.







